In this article, we’ll explore the key elements that every law firm website should include in order to attract leads and convert them into clients. From layout and navigation to content, SEO, and performance, every detail is crucial if you want to elevate your legal practice to new heights.
In today’s digital age, having an online presence is essential for every type of business. Whether it’s a real estate agency or a financial or insurance company, most consumers turn to the Internet to find professional services before making any decisions.
Law firms are no exception. A website is incredibly important for every law firm, regardless of its size. It serves as the first point of contact for potential clients and can be a powerful marketing tool to showcase your business.
For smaller law firms with limited resources, a website can be especially valuable. It allows them to generate organic traffic without spending a fortune on paid advertising.
Once you understand the importance of building a website for your law firm, there are two common approaches you can take:
Option 1: Use a CMS/Page Builder to Create a Site Yourself

If you have some knowledge of web development, you can leverage the power of a content management system (CMS) like WordPress or a page builder like Squarespace. These tools make it easier for beginners to create a professional-looking lawyer website.
With WordPress, for example, you can choose from a wide range of free and paid themes specifically designed for law firms. Simply select one that suits your brand and customize it accordingly. You can also enhance your website’s functionality by adding plugins, such as Google Analytics, to gather insights about your visitors.
Using a CMS or page builder to create your lawyer website on your own is a convenient and cost-effective method. However, there are some drawbacks to consider:
- Websites built using these tools often look similar, with identical blocks and styles. To stand out from the competition, you may need assistance from professional developers and designers to give your website a unique appearance.
- CMS and page builders are better suited for simpler websites. If you require more advanced features or have a complex site structure with extensive content, another method may be more suitable.
- You need to have a good understanding of setting up and managing WordPress. If you’re not familiar with the platform, issues related to performance and security may arise, potentially impacting your website’s visitors and your business.
Option 2: Harness the Expertise of Professional Designers and Engineers for Lawyer Website Development

When it comes to building a lawyer website, you have the option to enlist the skills of professional designers and engineers. While this approach may come at a higher cost compared to the previous method, the benefits it offers are well worth the investment.
Here’s why hiring professionals can be the best choice for your law firm website:
- Unique and User-Friendly Design: With the expertise of professional designers, your website will be crafted according to the best practices of UX and UI design. This ensures that your prospects and clients can easily navigate through your site, leading to more organic traffic and improved search engine visibility.
- Custom Features: By working with a dedicated development team, you can have specific features implemented directly into the core of your website. This eliminates the reliance on third-party tools that may not receive regular updates, which can result in errors and crashes.
- Optimal Performance: Your lawyer website development team will prioritize the ideal performance of your site. Fast-loading pages are crucial for reducing bounce rates and providing a seamless user experience.
Tip: If you’re a marketing or digital agency, looking to outsource the development of a client’s website, we recommend collaborating with a company that provides white label website design and development services. This way you can claim full ownership to the new site, without the company’s name mentioned anywhere within the code.
Regardless of the method you choose to build your law firm website, there are certain design principles that should not be overlooked. Let’s explore these key considerations.
Key Design Principles for Building a Lawyer Website
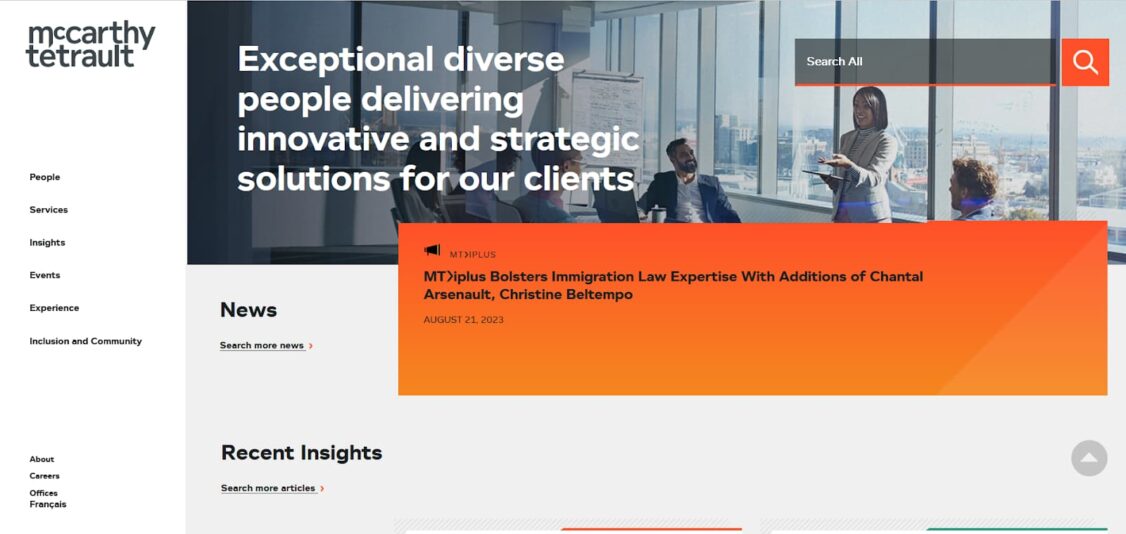
#1: Enhance Website Navigation for Seamless User Experience

- Seamless Navigation: Just like finding your way through a large building, your website’s navigation should be clear and easy to follow. Avoid confusion by keeping menus as “shallow” as possible, with only a few submenus for each main navigation item.
- Make sure your main navigation bar is present on every page, allowing visitors to switch between pages effortlessly.
- Consider a Local Search Box: If your law firm offers multiple services and has a large number of attorneys, including a local search box in the main navigation bar can enhance user experience. This feature allows visitors to quickly find specific information they are looking for.
Creating an easy-to-navigate lawyer website not only improves the user experience but also boosts search engine rankings. Search engines like Bing appreciate well-structured sites that allow for effortless content indexing.
If you encounter difficulties in determining the optimal layout and navigation for your lawyer website, our team of expert UX designers is here to assist you every step of the way.Option 2: Harness the Expertise of Professional Designers and Engineers for Lawyer Website Development
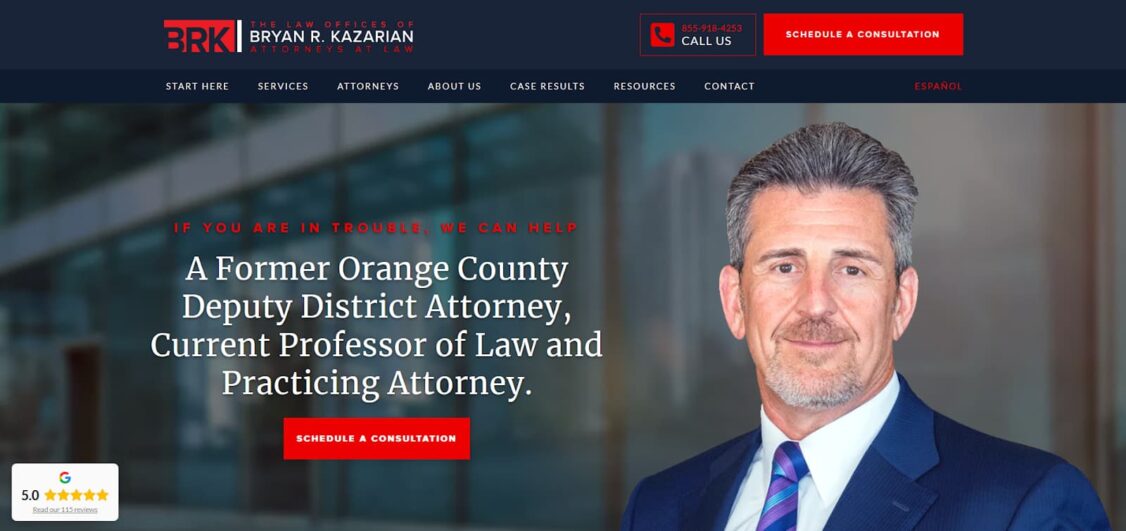
#2: Prioritize the Visual Presentation of Your Legal Business

When developing a lawyer website, don’t underestimate the importance of visual representation. While navigation, layout, and content are crucial, neglecting the visual aspect can undermine the value of your online resource.
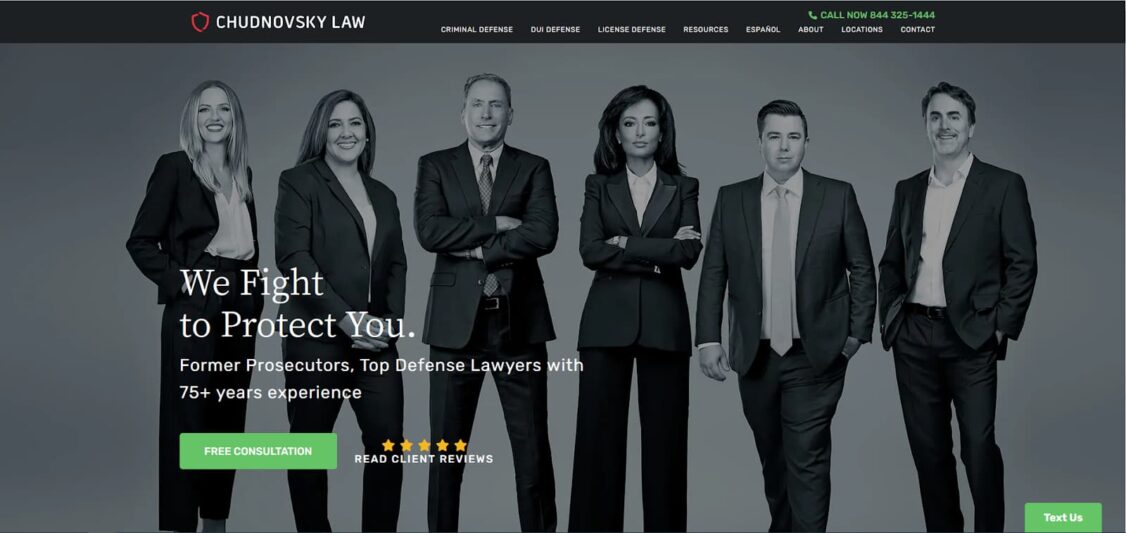
The ultimate goal of your lawyer website is to establish trust with prospective clients. While words can be persuasive, nothing compares to the impact of a well-captured photo or an engaging video showcasing your team and successful cases.
Here are key considerations for the visual aspect of lawyer website development:
- Use high-quality, original photos: Real images of people in a professional setting instill confidence in your skills. Hiring a professional photographer may come at a cost, but the end result justifies the investment.
- Be cautious with stock photos: While readily available, stock photos can appear inauthentic. Clients want to see the real you, not someone hiding behind borrowed images.
- Showcase the local context: Beyond office photos, display visuals that reflect the city or region where you practice law. This demonstrates knowledge of local specifics, making you more relatable to potential clients.
- Leverage the power of video: Videos allow you to connect with clients regardless of distance. Informative videos answering common questions or highlighting why your firm is the best choice are often more impactful than pages of text. Consider including looped footage of your office in your website header.
- Optimize images for online use: While high-quality images enhance your website, they can affect loading speed. Optimize your images using various tools to ensure a seamless user experience.
#3: Connect with Prospects in Various Ways

Make it easy for prospective clients to get in touch with you by incorporating multiple contact points into your lawyer website:
- Display contact information prominently: Include your physical address, email, and phone number on important pages like Attorney Profiles, Services, and Cases. This allows visitors to quickly reach out when they find the information they need.
- Incorporate a contact form: Place a concise form at the top of each page, preferably on the right-hand side. Keep it simple, asking for essential contact information. Additional details can be obtained during further communication.
- Offer live chat support: Real-time interaction through live chat strengthens your reputation as a caring and reliable legal service provider. Choose from various plugins if your website is built on WordPress.
- Integrate social media buttons: Modern law firms should have active social media accounts. Allow visitors to easily access your Facebook or Twitter pages by placing social media buttons on every page.
- Use call-to-action buttons: Convert visitors into leads with clear and meaningful call-to-action buttons. Ensure there is only one per page to avoid confusion. Make them visually distinct from other page elements, and consider using precise phrases like “Get Legal Advice Now” instead of generic labels.
By taking visual representation and multiple contact points seriously, you can create a lawyer website that captivates potential clients and encourages genuine connections.
In Conclusion
Creating a lawyer website is a smart decision. It allows legal firms to attract clients and leads effortlessly. The success of a law firm website depends on various factors, with proper design being one of the most important.
The three design principles mentioned in this post are just the tip of the iceberg. Every aspect of a lawyer website should be taken into consideration.
First and foremost, it’s crucial to make a positive impression on visitors with high-quality visuals, provide easy navigation, and offer multiple ways for them to contact you. Additionally, ensure that the pages are filled with engaging and informative content.
While using page builders can help create a basic website, seeking assistance from professional web developers will add more value in the long run. They can create a unique website with excellent performance and the desired functionality.
